Five good reasons to use the JOIN Job Widget
A career page is an essential tool for talent acquisition. It informs potential applicants about job vacancies and allows them to submit their applications with as little effort as possible.
With our career page feature, you get the free JOIN Job Widget, which allows you to integrate all your available job offers into your website in just a few minutes. Find out everything you need to know in this article.
Why a career site is important
The careers page is one of the most important online channels when it comes to attracting active applicants and talent. It is considered the company’s flagship page and determines whether potential candidates will move forward and submit their applications or not.
If a job ad was first found on a job board and the potential candidate wants to learn more about the company, the path for most interested parties leads to a company’s career page to learn more. If they then want to apply, it’s best done without a diversion if possible.
If a company does not have a careers page or the page is outdated and inaccurate, applicants see this negatively. They will interpret this as poor organisation from the company, a lack of interest in new employees and a display of unprofessionalism. Consequently, they tend to decide against applying.
That’s why it is first and foremost important that a career page not only exists but also has an up to date listing of vacancies and allows applicants to submit their documents directly. That’s where our free job widget comes in!
Benefits of the JOIN Job Widget
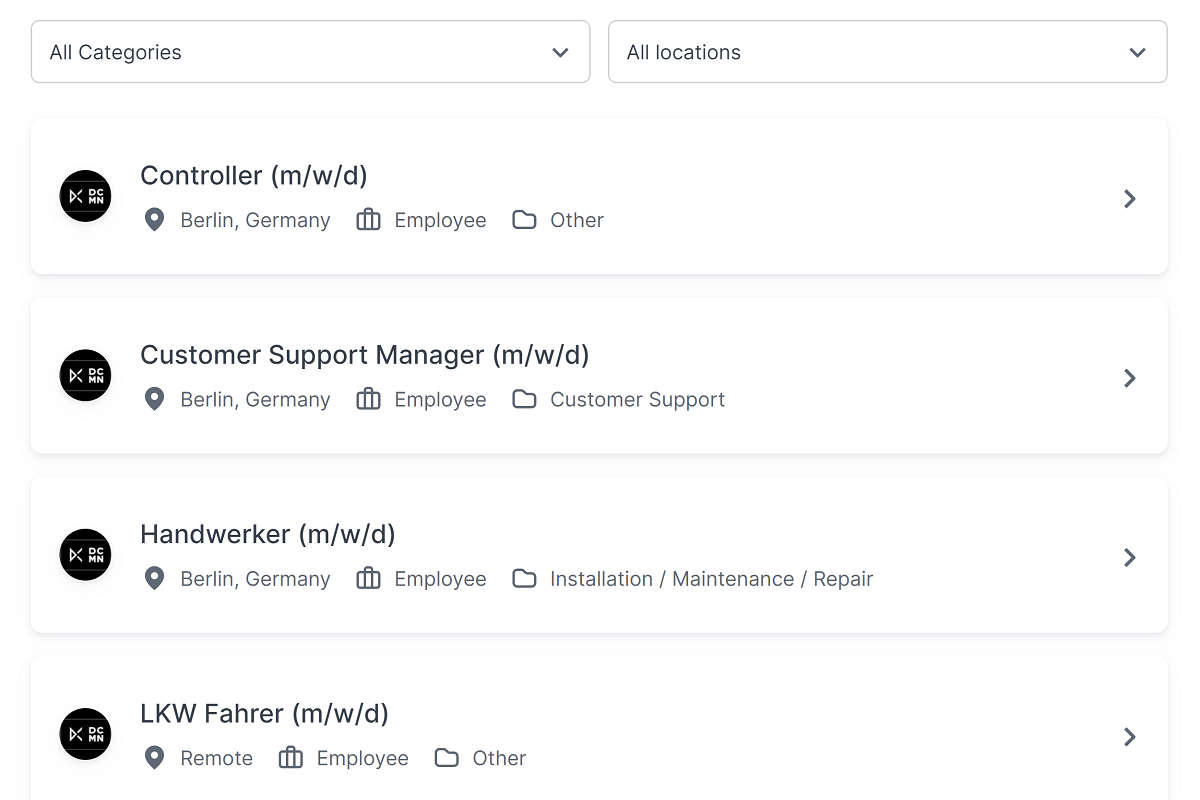
The main point of interest on a careers page is the job listing – the main reason potential candidates visit.
By using the JOIN Job Widget on your website, you not only ensure an automatically updated list of job offers, but also a secure receipt of applications and an easier way to manage them.
(Note: If you already have a career page on your company website, that’s no problem. The JOIN Job Widget can also be embedded to existing pages!)
Here is an overview of the JOIN job widget advantages – or in other words: Five good reasons why you should also use it for your career page:
- More applications thanks to the integrated application form
A well-designed career page increases the incentive to apply. However, every step that potential applicants have to take to submit their application reduces the likelihood that they will actually apply. In a nutshell: the more directly the application can be submitted, the better!
With the JOIN Job Widget, you make it easy for potential applicants: They are given the opportunity to apply to your job offer quickly and with just a few clicks. As a result, the number of incoming applications can be significantly higher – as can the quality of the applications.
- More visibility through improved reach
Do you have a great homepage and an even greater company? Congratulations! However, without a search engine optimised careers page, the searcher won’t know that your business is the answer to their search.
The job advertisements for open positions that you embed in your website using the JOIN Job Widget are already optimised for search engines, like Google, and make your career page more visible to potential applicants.
- All applications clearly arranged in one tool
Publishing job offers on your website, as well as on many other job boards, can result in chaos breaking loose. It is difficult to track all applications and requires extensive workarounds to stay updated on their processing status.
But not with the JOIN Job Widget! Applications submitted via the widget do not have to be sent to various email inboxes and are laboriously tracked. Instead, they are collected centrally in our applicant management system and allow you to have a full overview at all times.
- Job offers are always up to date
Another problem with posting job advertisements separately on your website and on various job boards? Even the smallest changes can be complicated and time-consuming. But that doesn’t have to be the case!
Once the job widget is embedded, you never have to edit your job offer across multiple sites again! For all jobs that you create, edit or archive in JOIN, the job widget automatically takes over your changes and thus always keeps your vacancies up to date and current on all sites.
- Simple set-up
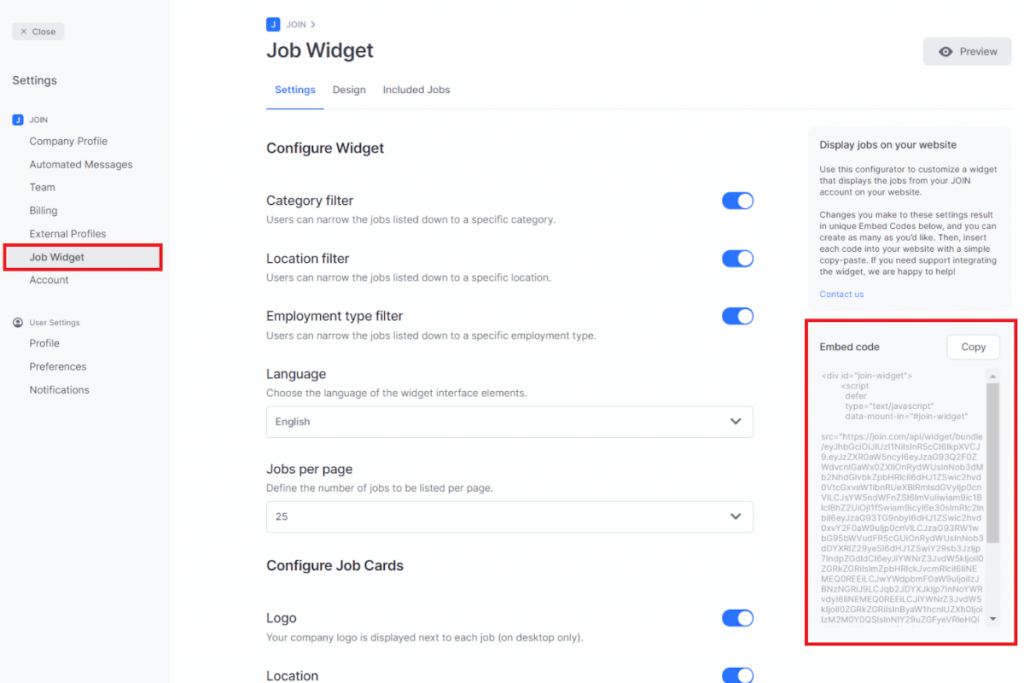
You don’t need any programming knowledge to implement our job widget. Simply configure the widget according to your needs, with filters and a suitable design.
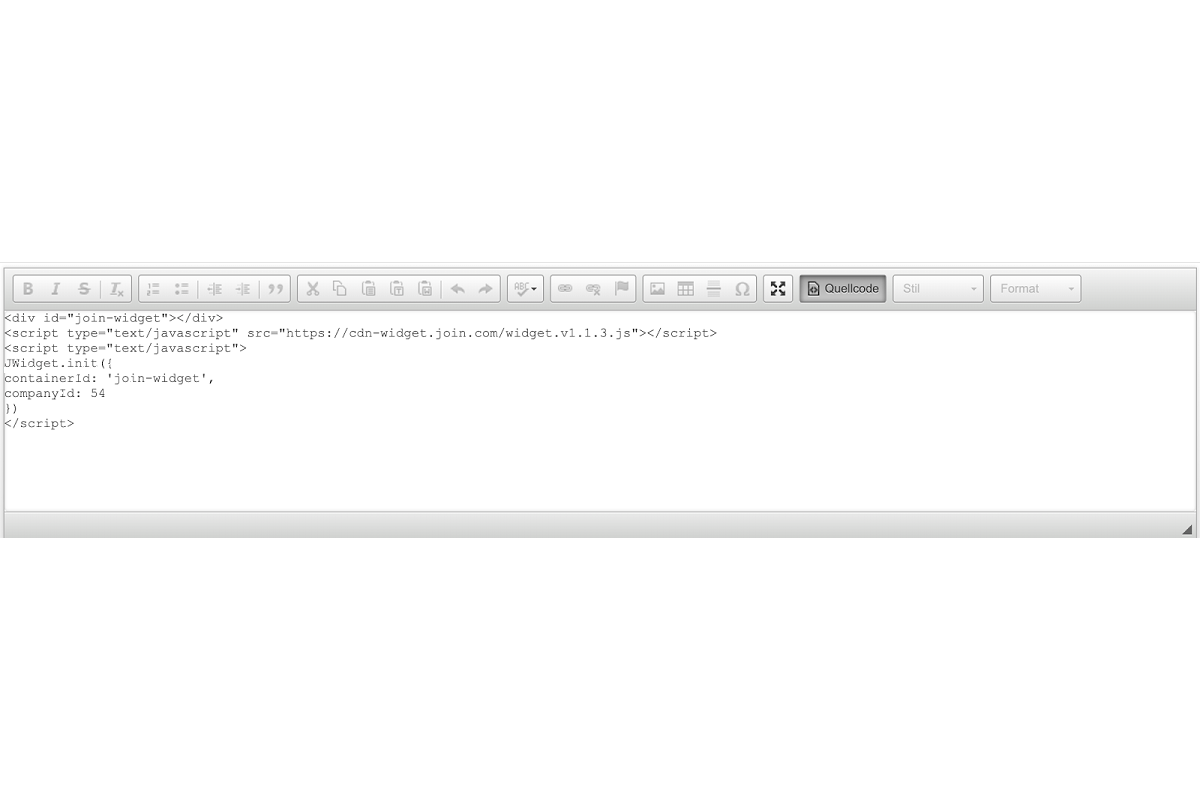
Then simply embed it where you want it on your careers page by copying the widget code from your recruiter dashboard and pasting it into the edit mode (source code) of your homepage. You will find out exactly how this works in the next section.
Embedding the JOIN job widget: how it works
With the free JOIN Job Widget, you can create the foundation for further hiring success in less than 5 minutes.
Everything you need to do is described step by step in the slider below. Clicking on the arrows to the right and left will take you to the next or previous step:
Now it’s your turn: set up your Job Widget in just a few minutes and ensure more applications and better hiring success!
You can find valuable best practices as well as inspiration and application examples in our blog article on optimising your career page.
Sarah Heßler
Sarah Heßler was a bilingual Content Manager at JOIN who loved to share knowledge with our visitors and enjoyed writing about HR and Recruitment topics from many different perspectives.