Talente sourcen, screenen und managen – kostenlos
Die Recruiting-Software für alle, die Ihr Team vergrößern wollen.
Kostenlos loslegen4.6 Ø Bewertung auf Capterra
4.4 Ø Bewertung auf G2
4.6 Ø Bewertung auf GetApp

Über 100.000 Unternehmen vertrauen uns
Mehr Bewerbungen erhalten, auswählen und verwalten – in einem Tool
Finden Sie Top-Talente
4x
schneller
Schon mehr als
30M
Bewerbungen
Optimieren Sie Ihren Prozess mit nur
1
Recruiting-Software
Schalten Sie Ihre Stellenanzeige auf Hunderten von Jobbörsen – mit einem einzigen Klick
Mit Multiposting gewinnen Sie einfach mehr Bewerbungen.



































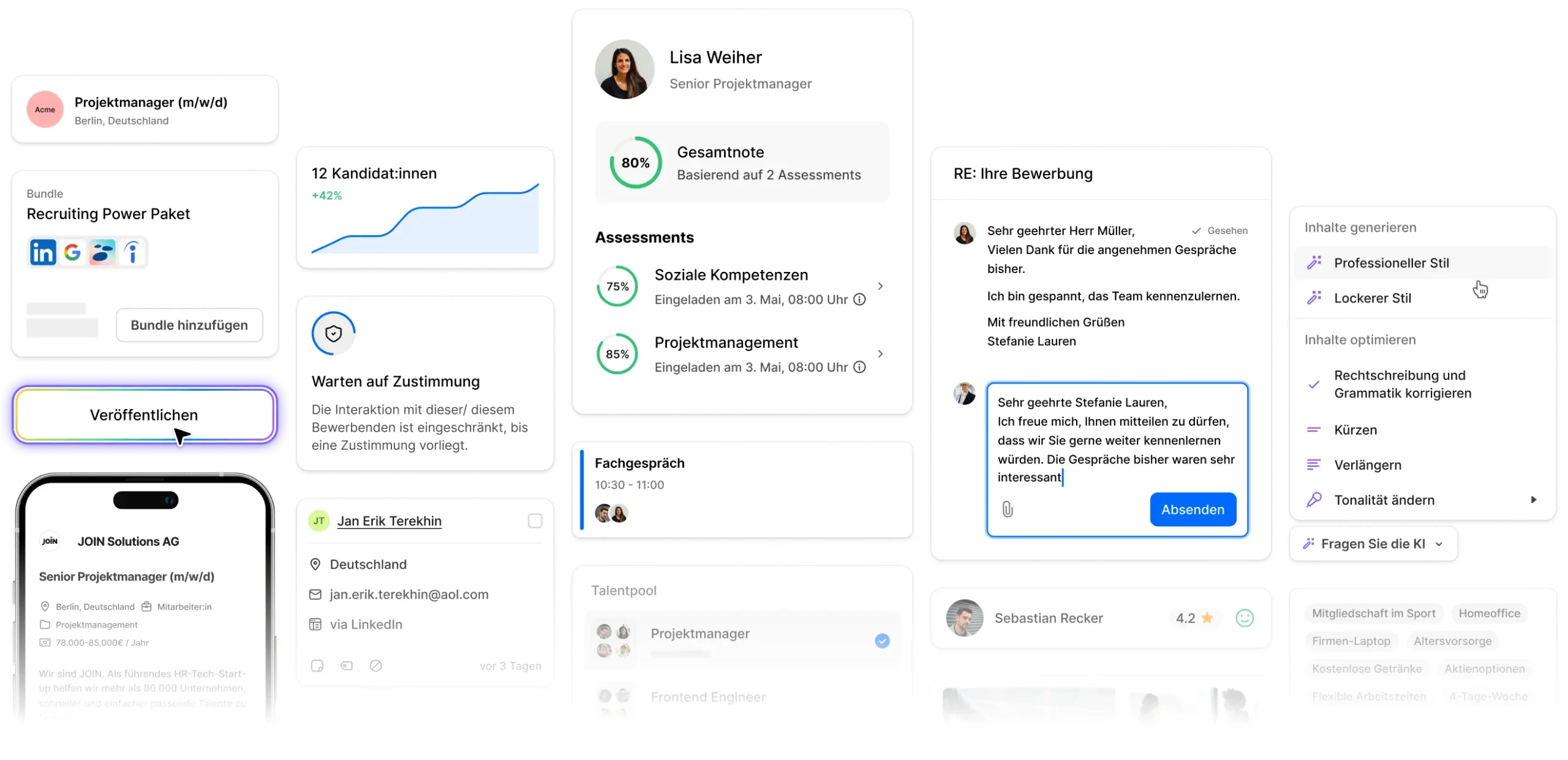
Gewinnen und überzeugen Sie die richtigen Talente schneller
Wir bieten Ihnen alle Tools, um die Aufmerksamkeit der am besten passenden Talente zu gewinnen.
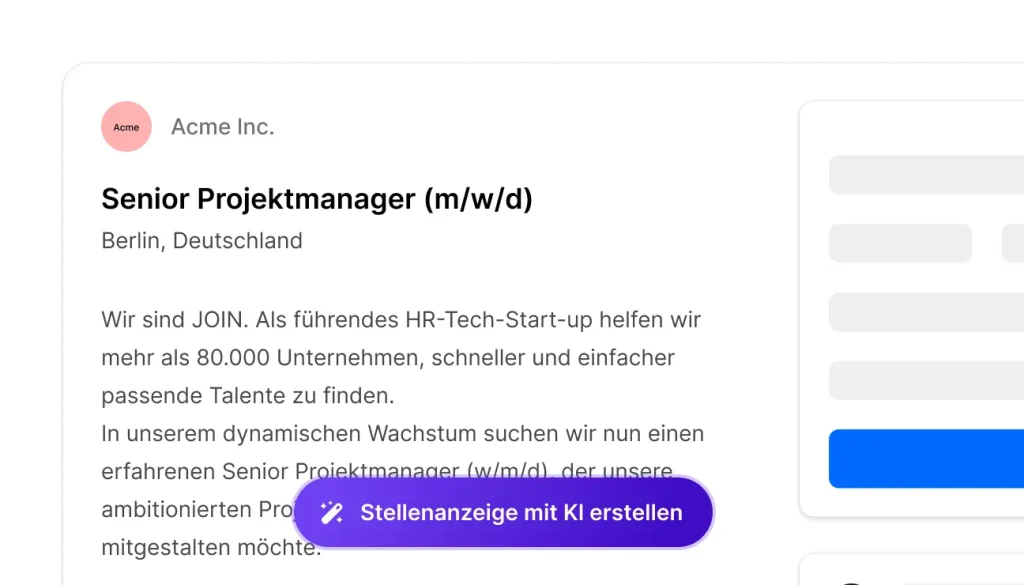
Gestalten Sie effektive Stellenanzeigen in wenigen Minuten
Nutzen Sie die KI-unterstützte Erstellung von Stellenanzeigen, mit der Sie schneller überzeugende Stellenanzeigen erstellen können.

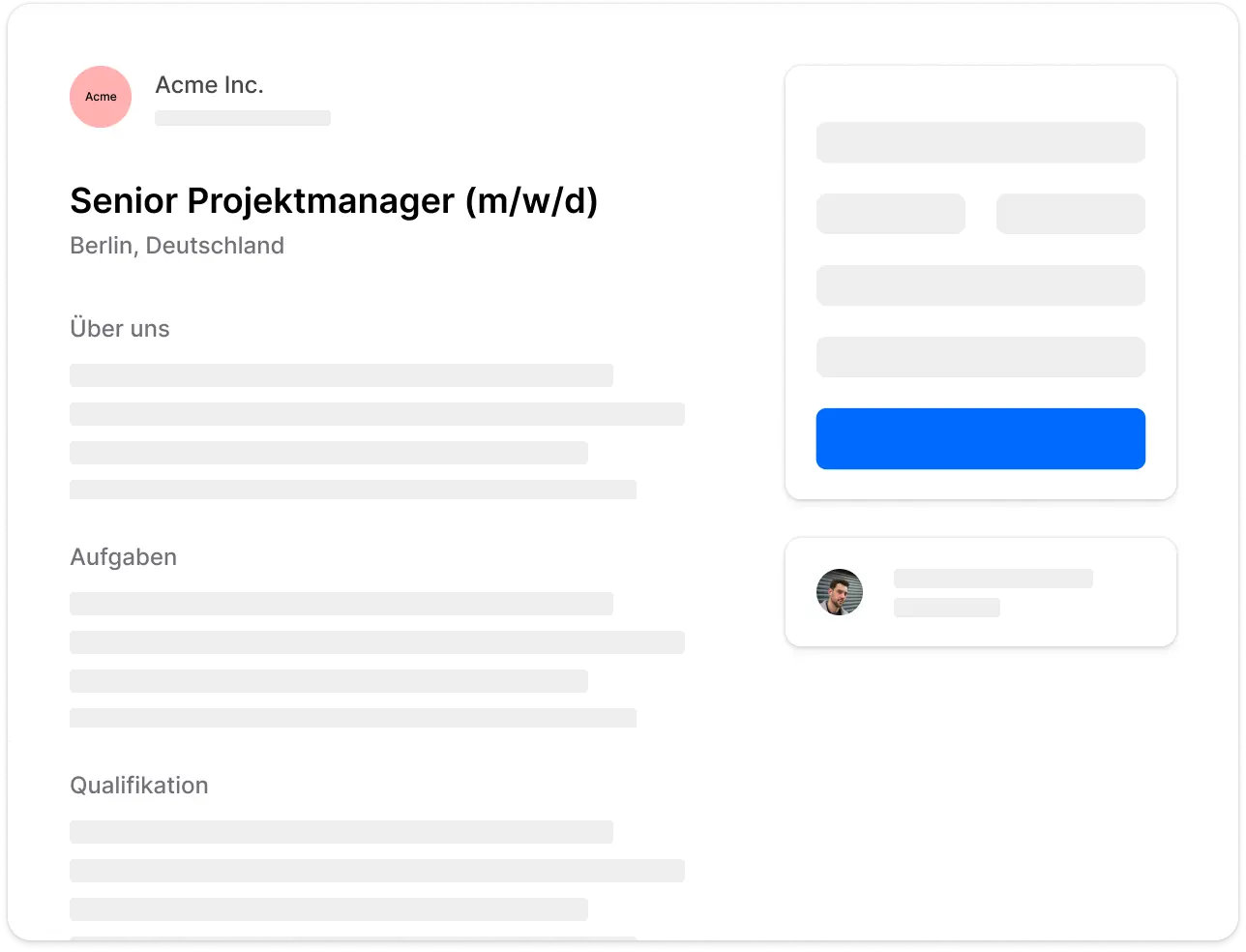
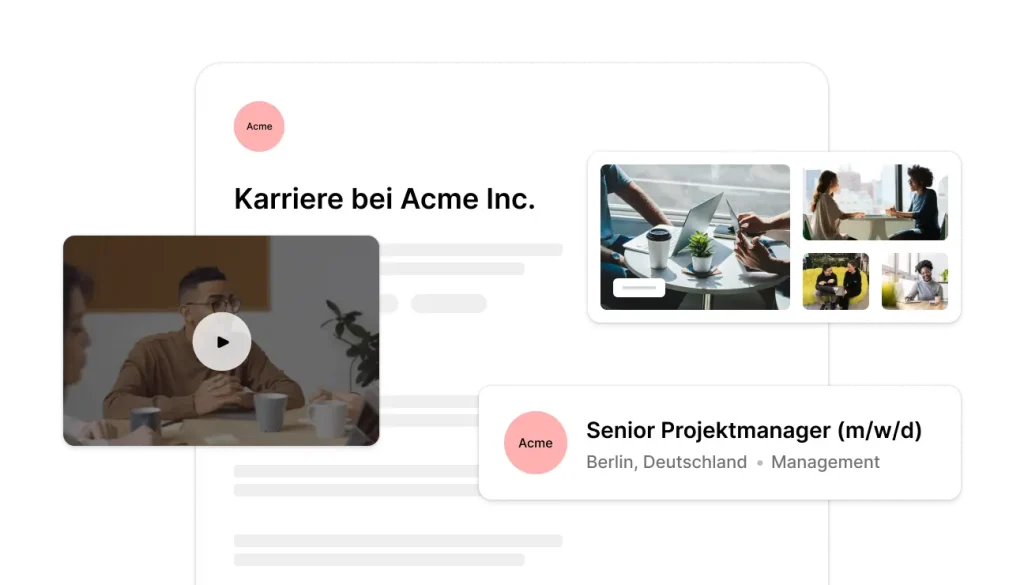
Überzeugen Sie Bewerber:innen mit Ihrer individuellen Karriereseite
Erstellen Sie Ihre personalisierte Karriereseite in wenigen Minuten. Reichern Sie sie mit Videos oder Bildern an, um Ihre Arbeitgebermarke zum Strahlen zu bringen.

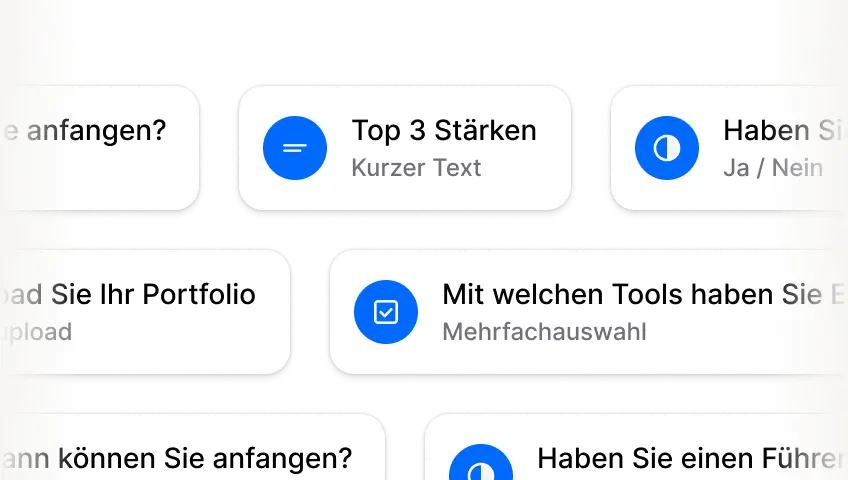
Wählen Sie die richtigen Talente mit maßgeschneiderten Bewerbungsformularen
Mit bewerberfreundlichen Formulare sortieren Sie Kandidat:innen schneller und ermöglichen einen reibungslosen Bewerbungsprozess.

Sourcen Sie Talente während Sie im Web surfen
Beschleunigen Sie Ihr Talent-Sourcing, indem Sie passende Profile direkt importieren

Kollaboratives Recruiting, das funktioniert
Fügen Sie Ihre Kolleg:innen zu jeder Stellenanzeige hinzu und sorgen Sie für reibungsloses Recruiting – für Sie und Ihr Team.


Ich finde, er ist ein großartiger Kandidat. Ich werde heute meine Scorecard ausfüllen!
Charlotte, Hiring Managerin
Charlotte

Perfekt, danke!
Lisa, Recruiterin
Lisa
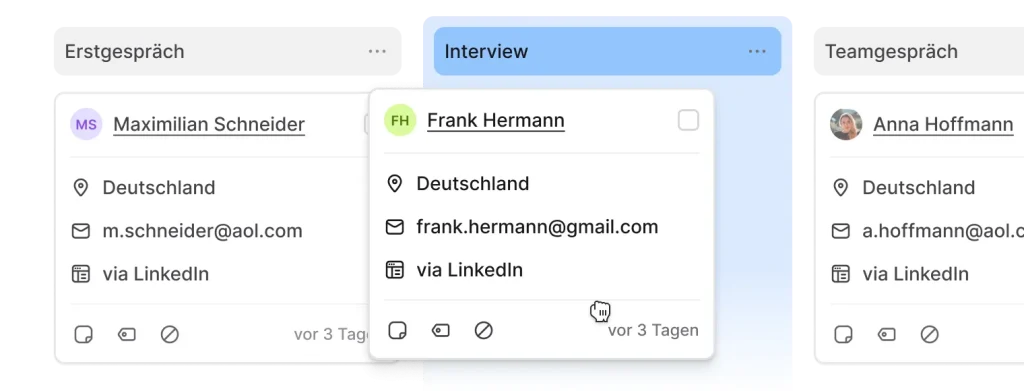
Screenen Sie Bewerbungen schnell und fair mit Ihrem Team
Sparen Sie sich das Ratespiel bei der Auswahl von Talenten und treffen Sie eine fundierte Entscheidung – evaluieren Sie Kandidat:innen fair, effizient und gemeinsam mit Ihrem Team.

Strukturieren Sie Ihre Interviews mit individuellen Scorecards
Identifizieren Sie Top-Talente, indem Sie die relevanten Fragen stellen. Nutzen Sie Scorecards, um gemeinsam neue Kolleg:innen zu finden.

Schluss mit dem ewigen Hin und Her bei der Terminplanung
Keine endlosen E-Mail-Verläufe mehr. Optimieren Sie die Planung von Vorstellungsgesprächen, damit Sie schneller mit Talenten in Kontakt treten können.

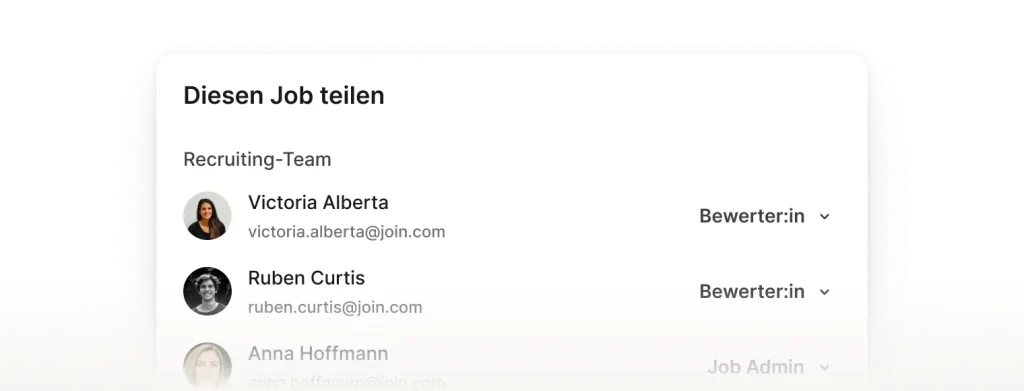
Bringen Sie die richtigen Teammitglieder für jede Funktion ins Spiel
Definieren Sie Rollen und Berechtigungen für Ihre Kolleg:innen und legen Sie gemeinsam im Recruiting los.

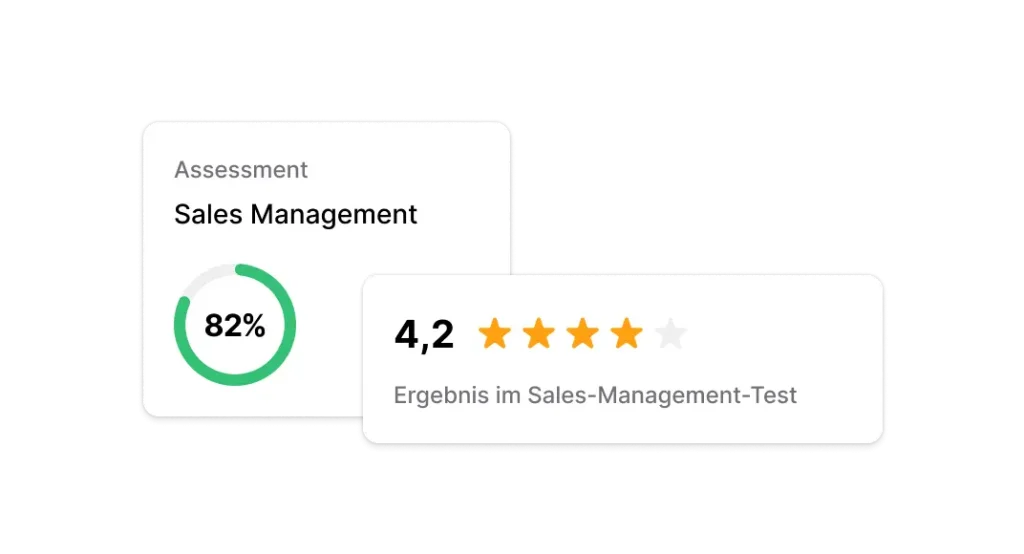
Bewerten Sie Fähigkeiten mit maßgeschneiderten Tests und Assessments
Erstellen Sie Ihre eigenen Tests oder nutzen Sie die über 1.000 wissenschaftlich validierten Testvorlagen.
Verwalten und prüfen Sie Bewerbungen ganz einfach
Sparen Sie Zeit mit Automatisierungen und intelligentem Bewerbermanagement.
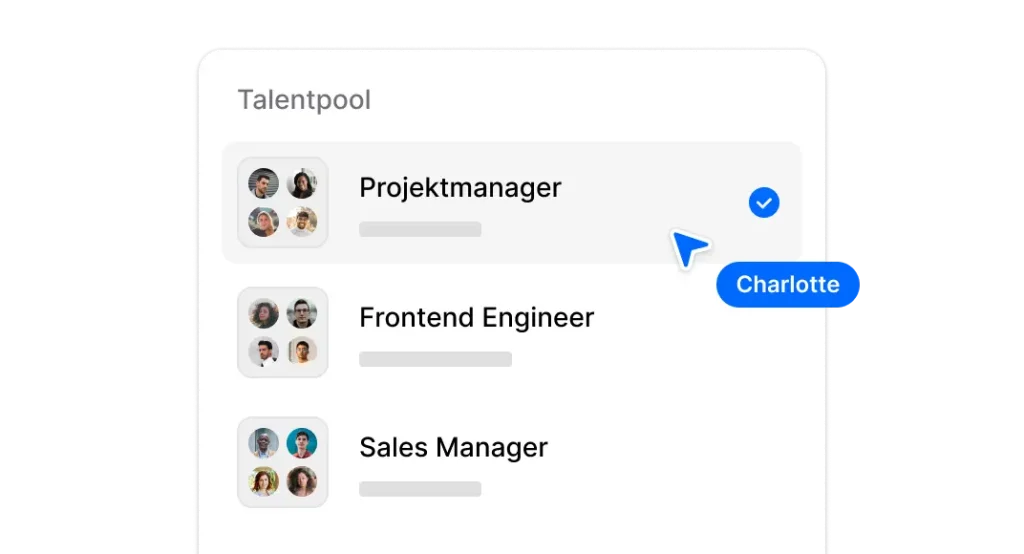
Erstellen und erweitern Sie Ihren Talentpool
Lassen Sie qualifizierte Kandidat:innen nie aus den Augen. Behalten Sie den Überblick über großartige Talente, um sie für zukünftige Stellen in Betracht zu ziehen.

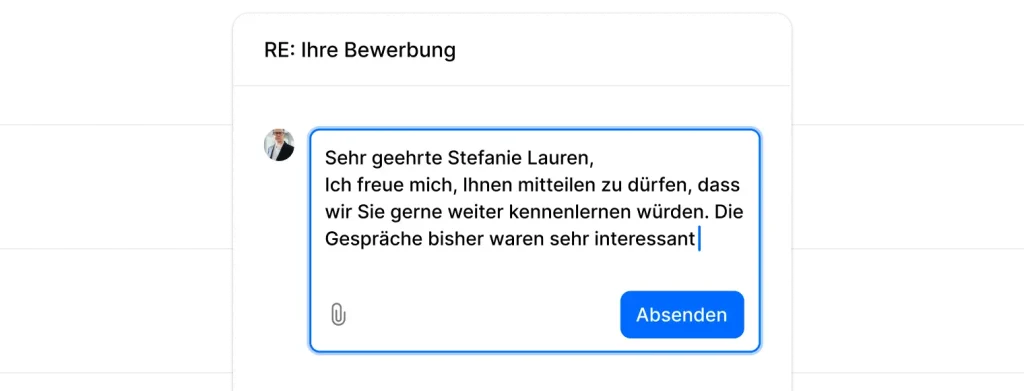
Zentralisierte Kommunikation mit Bewerber:innen und Ihrem Team
Widmen Sie sich nur der wichtigen Kommunikation und stellen Sie automatische E-Mail-Antworten je nach Bewerbungsstatus ein.

Passen Sie Ihre Recruiting-Pipeline an Ihre geschäftlichen Bedürfnisse an.
Optimieren Sie Ihren Recruiting-Prozess ganz flexibel für jedes Einstellungsszenario.

Reibungslose Integration mit Ihren HR-Tools
Verringern Sie den Wechsel zwischen verschiedenen Tools und die umständliche manuelle Übertragung von Daten. Stellen Sie eine nahtlose Verbindung zu Ihrer anderen Recruiting-Software und Ihren HR-Tools her.

Was andere über uns sagen
Beliebt bei allen, die Ihr Team vergrößern
Schneller![]() einstellen.
einstellen.
Kostenlos.